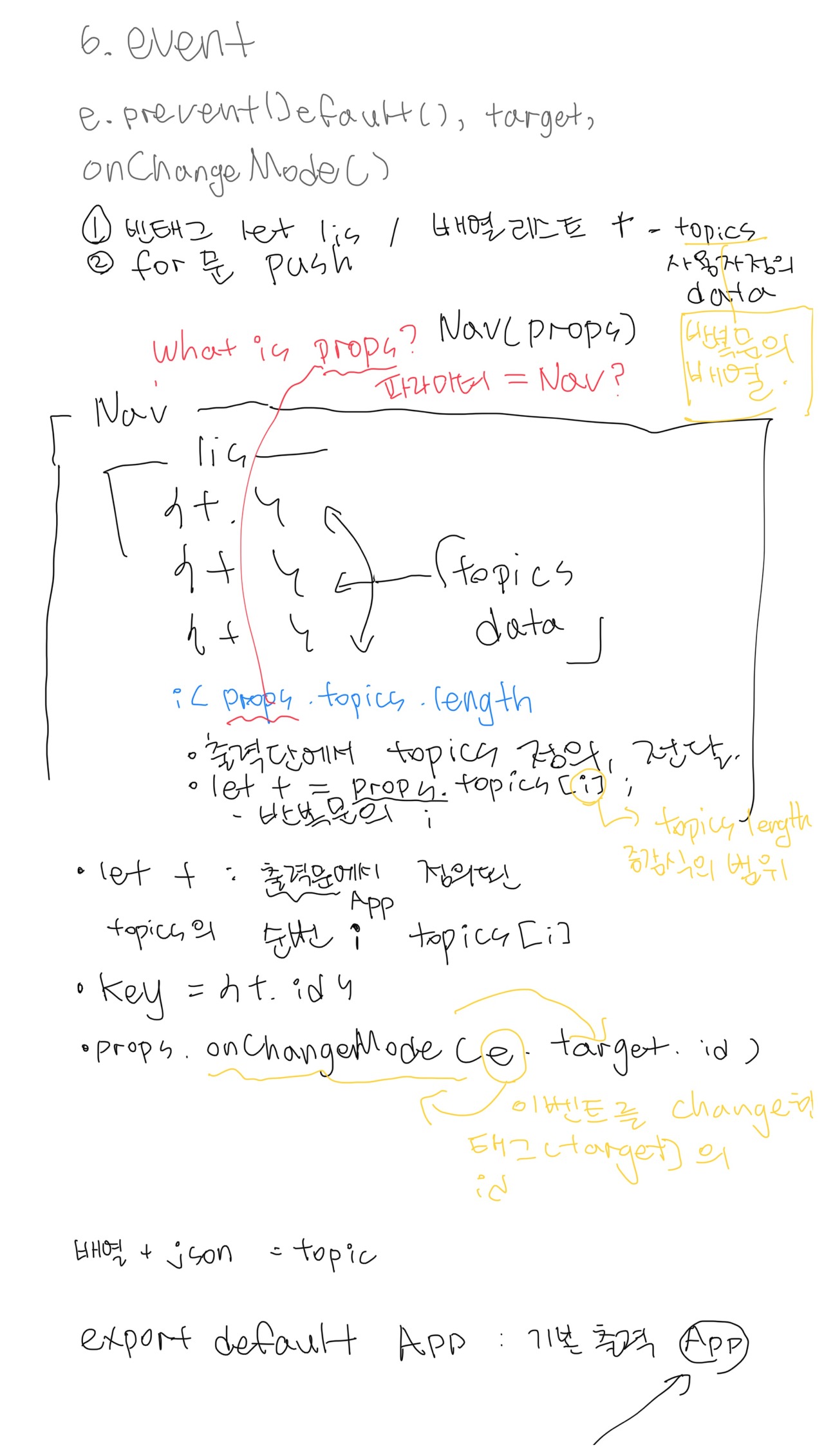
Handwriting event & prop(Read) / Create / UpdateReact Basic CRUD 10 step (Reference 생활코딩)1. Installnodejs create-react-app2. Editreact file root (start frame) CSS, root, "." 은 현재 디렉토리3. 배포 distribute(yarn) build : build fold 생성 (yarn) global add serve (npx) serve -s build : build 서브 배포4. 사용자 정의 태그 component코드를 더욱 직관적으로 만들 수 있다. 첫글자는 대문자를 입력하고 리턴값은 하나의 태그로 감싸져야한다. (fragment; 복수의 태그 그룹핑) *COMPONEN..